哈囉大家好~
今天除了發新的文之外,也會補上昨天的內容(有興趣的邦友可以看看昨天的文XD)
在user資料表新增完OAuth Token欄位以及調整accessible repo的權限後就可以來寫發送請求的程式碼了!
那就開始吧~
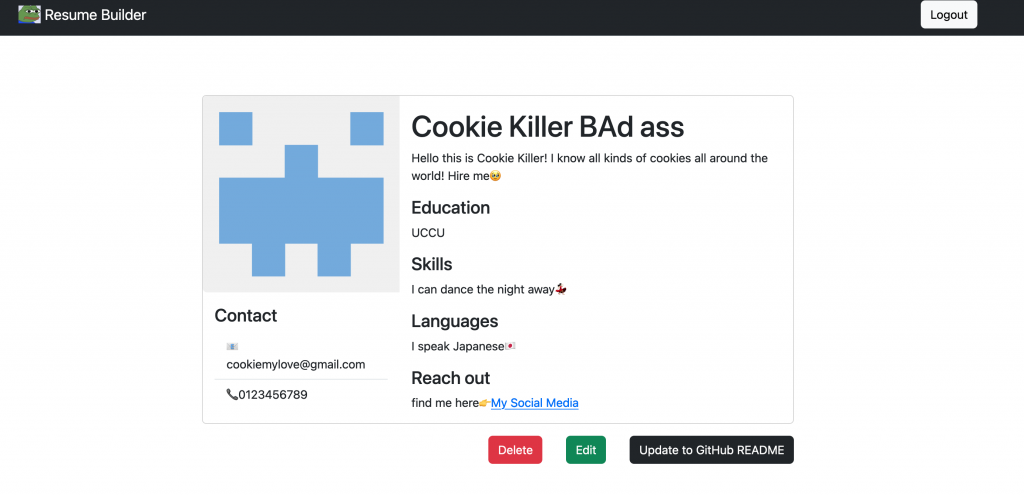
首先來處理最簡單的介面,在編輯按鈕"Edit"旁邊新增"Update to GitHub README"按鈕:
將按鈕新增在ResumePreview Component中:
<button type="button"
class="btn btn-dark"
wire:click="uploadToREADME"
>Update to GitHub README</button>
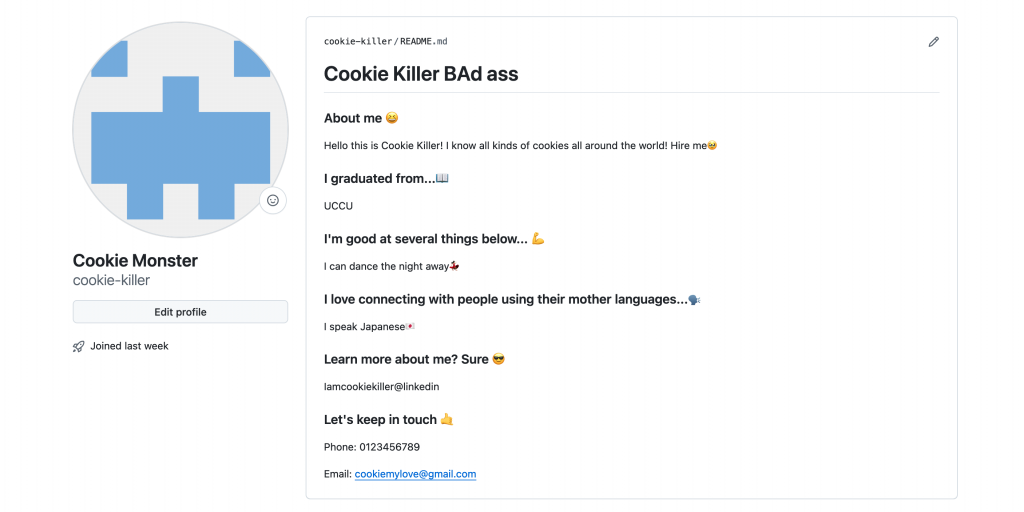
按下按鈕後就會將resume的內容更新到personal README file(這裡的README格式是寫好的格式,只有內容會根據resume中撰寫的內容做更新),更新完成畫面如下:
(謝天謝地還好最後有做出來XD測試成功時心裡很有成就感 哈哈![]()
接下來說明比較複雜一點的發送put request的程式碼!
在開始撰寫程式碼前,先把功能拆成兩個部分:
首先將resume的內容轉換成md格式寫成另一個function resumeContent():
public function resumeContent()
{
$resumeContent = Resume::find($this->resumeId);
$markdownContent = <<<EOD
# {$resumeContent->name}
### About me 😆
{$resumeContent->selfIntro}
### I graduated from...📖
{$resumeContent->education}
### I'm good at several things below... 💪
{$resumeContent->skills}
### I love connecting with people using their mother languages...🗣️
{$resumeContent->language}
### Learn more about me? Sure 😎
{$resumeContent->social}
### Let's keep in touch 🤙
Phone: {$resumeContent->phone}
Email: {$resumeContent->email}
EOD;
return $markdownContent;
}
這個function會直接回傳我的README 模版和resume的內容~
這裡markdown的內容用PHP中其中一個表達字串的方式-Heredoc結構來撰寫。
這裡指定按下按鈕後會呼叫發送put request的function:uploadToREADME,將此function寫在ResumePreview Controller中:
public function uploadToREADME()
{
// 1.
$githubUser = Auth::user();
$github_token = $githubUser->oauth_token; // oauth token
$repo_owner = $githubUser->nickname;
$repo_name = $githubUser->nickname;
// 2.
$content = $this->resumeContent(); // resume內容
$contentBase64 = base64_encode($content);
// 3.
$fileResponse = Http::withHeaders([
'Authorization' => 'Bearer ' . $github_token,
])->get("https://api.github.com/repos/$repo_owner/$repo_name/contents/README.md");
// 接收回傳資料失敗,回傳error畫面
if ($fileResponse->failed()) {
return view('livewire.error');
}
// 4.
$fileData = $fileResponse->json();
$sha = $fileData['sha'];
$body = [
"message" => "Updated README file",
"content" => $contentBase64,
"sha" => $sha,
];
// 5.
$response = Http::withHeaders([
'Authorization' => 'Bearer ' . $github_token,
'Content-Type' => 'application/json',
])->put("https://api.github.com/repos/$repo_owner/$repo_name/contents/README.md", $body);
// 接收回傳資料失敗,回傳error畫面
if ($response->failed()) {
return view('livewire.error');
}
// 6.
return redirect()->to('/dashboard');
}
上方程式碼執行了以下的任務:(程式碼有註解號碼對應喔!)
註:這裡要來科普一下GitHub API中的"sha"!
sha(Secure Hash Algorithm),是一種獨一無二的識別器(identifier),用來判斷repo中檔案的特定版本。在GitHub API中,要更新檔案時,就會需要附上目前檔案的sha,目的是要確保更新的檔案是正確的版本並且防止因為檔案的更改而導致衝突(conflict)。
昨天因為bug爆炸還以為功能要做不出來了XD沒想到重新閱讀文檔,搭配Chat GPT幫忙debug後總算成功實現這個功能!!!![]()
不知不覺鐵人賽就快結束了~
明後天也要有始有終完成發文任務!
